This tutorial shows how to use the Advanced Arduino Project Subsystem of VisualGDB to easily develop Arduino projects with Visual Studio. While VisualGDB also supports Arduino-compatible boards based on ARM, ESP8266 and ESP32 platforms, this tutorial covers the classic Arduino Uno board based on the AVR platform. We will create a basic “Blinking LED” project and will show how to use various Arduino-related features of VisualGDB to develop it conveniently.
Before you begin, install VisualGDB 5.4 Preview 4 or later. Although you can install the Arduino IDE to use the Arduino platforms and libraries shipped with it, this is not necessary as VisualGDB will automatically download the necessary Arduino packages if they are not already installed.

Visual Studio Arduino Tutorial

Visual Studio 2013 Community, on the other hand, is a full featured IDE and development system free to use for students, open source contributors and small development teams. It includes several languages but for now I am only interested in Visual Basic. I installed visual basic studio and Arduino. I installed Azure IoT workbench Dev kit in. Learn how to configure Visual Studio Code (VSC) for Arduino development, an alternative to using the Arduino Desktop IDE or Arduino Web IDE. Arduino is an open-source electronics platform based on easy-to-use hardware and software. It's intended for anyone making interactive projects. IMPORTANT: This app performs with core functionality on Windows 10 S but some limited plugins do not work.
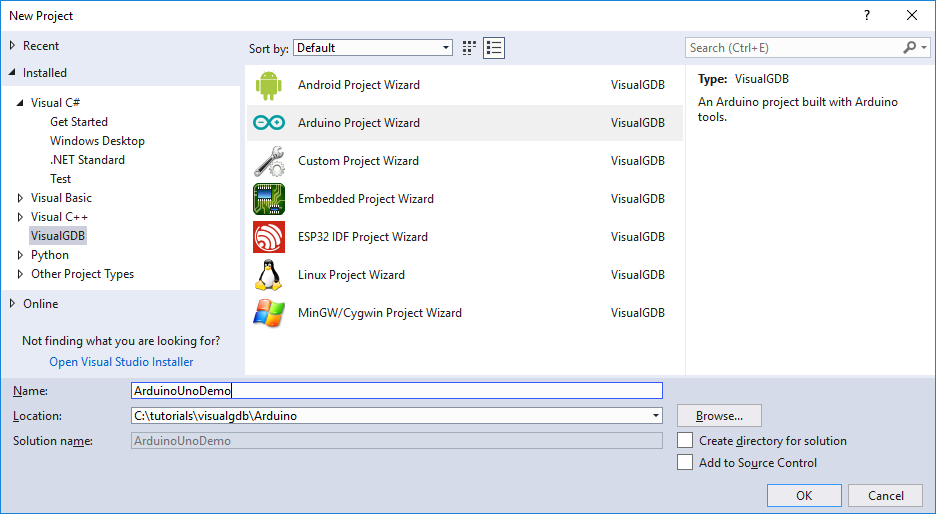
- Start Visual Studio and open the VisualGDB Arduino Project Wizard:
- On the first page of the wizard select “Create a new ‘Blinking LED’ project”:
- On the next page of the wizard, choose your Arduino device. In this tutorial we will select “Arduino/Genuino Uno”. If you have not created any projects for the selected Arduino platform, VisualGDB will suggest automatically installing the necessary packages. Click “Install” to proceed:
- Once the package installation succeeds, ensure the correct board is selected, plug it into your computer and pick the corresponding COM port:
Note that some boards will not appear in the list until you install the corresponding package. This happens because the Arduino package lists do not include all boards that are actually provided by the packages. If you cannot find your board in the list, try selecting a similar board, installing the package and check for your board again. - In this tutorial we will focus on building the project, using libraries and programming the FLASH memory, so select “Built-in GDB simulator” as the debug method:
- Press “Finish” to generate the project. VisualGDB will create a basic project with a single Arduino sketch. Build it by pressing Ctrl-Shift-B:Note that the Advanced Arduino projects get the project structure directly from the Arduino build tools, so VisualGDB will always show the precise list of source files used by the various project’s libraries and will configure IntelliSense to see the code exactly the same as the compiler does (including the automatic generation of Arduino function prototypes for sketch files).
- Now you can program the built project into the FLASH memory. Simply right-click on the project in Solution Explorer and select the corresponding command:
- VisualGDB will invoke the Arduino tools to program the memory using the Arduino bootloader and will display a confirmation once the memory is programmed:
- Now we will show how to reference libraries from your sketches. Start typing #include <SoftwareSerial.h> and wait for the IntelliSense suggestion to appear:The advanced Arduino projects are aware of the libraries available on the selected platform and can suggest the related header files automatically. Once you include the header file and save the source file, VisualGDB will automatically find the library, show it in Solution Explorer and configure IntelliSense to handle it properly:
- Replace the contents of the main sketch file with the following code:
